1. React-TypeScript 프로젝트 생성
npx create-react-app 프로젝트명 --template typescript
2. React에서 TS를 사용할 때 주의할 점
- 프로젝트의 사이즈가 큰가
- 협업 시 다른 사람이 짠 코드를 참조할 일이 많은가
- 장기적으로 유지보수에 도움이 되는가
- 나중에 팀원이 더 필요해도 인력수급이 쉽게 가능한가
- 팀원들 학습에 필요한 시간과 비용이 적게 드는가
- 취업/이직하려면 그냥 쓰셈 어차피 배워야함
3. 문법
- 일반 TSX에서의 타입 지정 (HTML요소)

- 컴포넌트의 타입 지정

- useState 타입 지정 : 대부분 알아서 해주니 큰 걱정말고 마우스 올려보자.

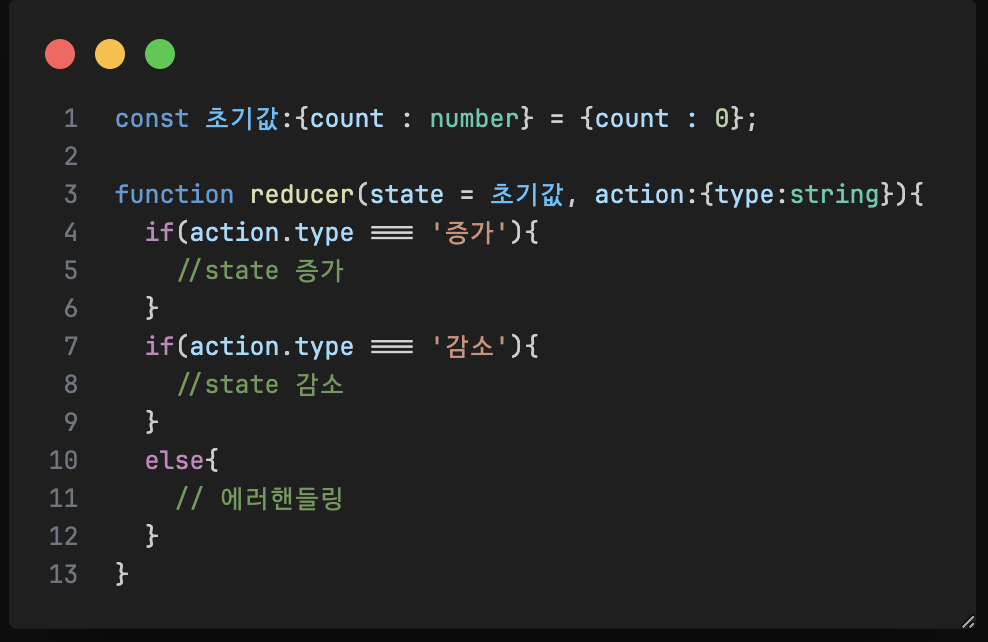
- Redux에서의 타입 지정
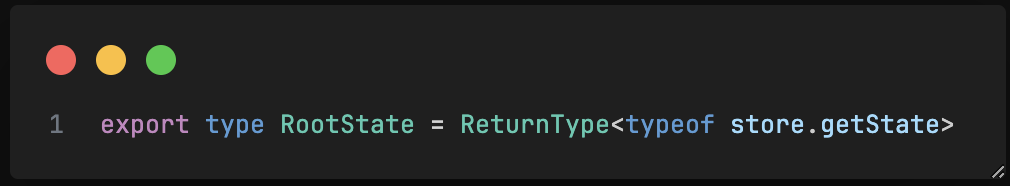
Store


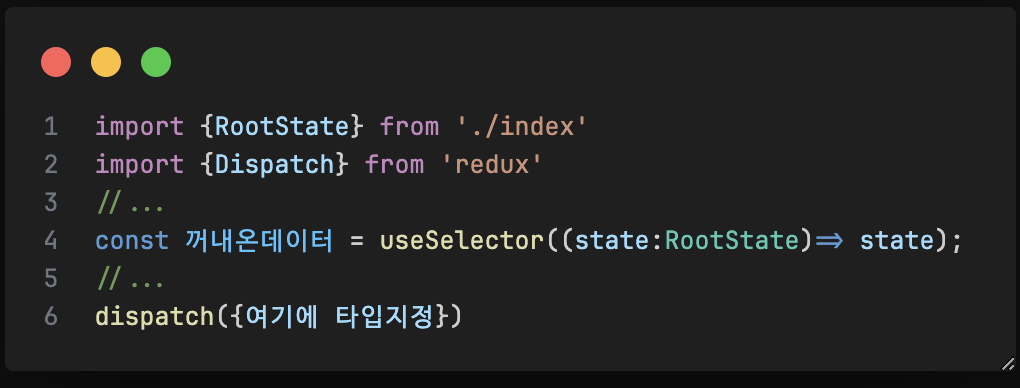
사용하기

- 이런식으로 사용하면 된다.
- 자세한건 공식문서 or chatGPT 참고
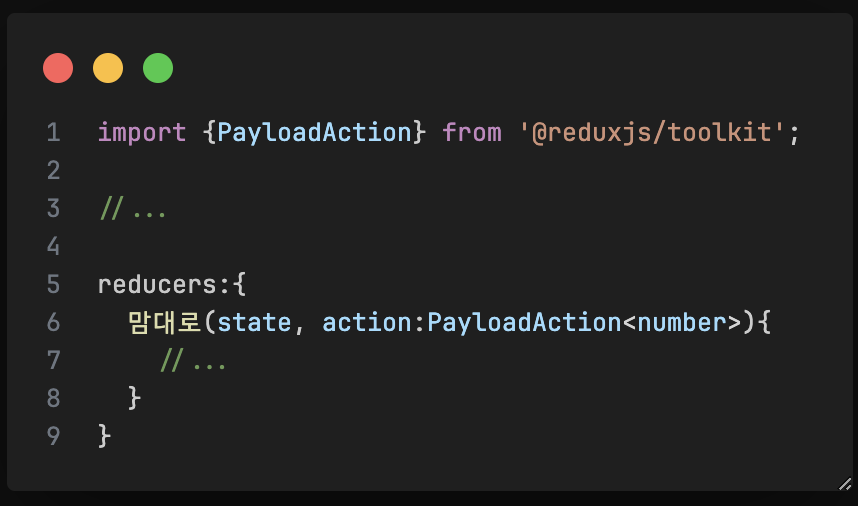
- redux-toolkit 쓰자. 함수라 보기 좋고, immer를 내장하고 있으므로 불변성 알아서 지켜주고 좋다.
- reducers 필드에 함수 만들 때 파라미터에는 타입지정 안해도 된다. 알아서 해준다.
- redux-toolkit에서는 PayloadAction 을 import 해와서 사용해야한다.

'Frontend > TypeScript(완)' 카테고리의 다른 글
| [TS] TS연습하기13 : declare (0) | 2023.04.13 |
|---|---|
| [TS] TS연습하기12 : array와 tuple, rest parameter (0) | 2023.04.13 |
| [TS] TS연습하기10 (0) | 2023.04.13 |
| [TS] TS연습하기9 (public, private, protected, static) (0) | 2023.04.12 |
| [TS] TS연습하기8 (0) | 2023.04.12 |




댓글